Document Library to open in Teams and SharePoint


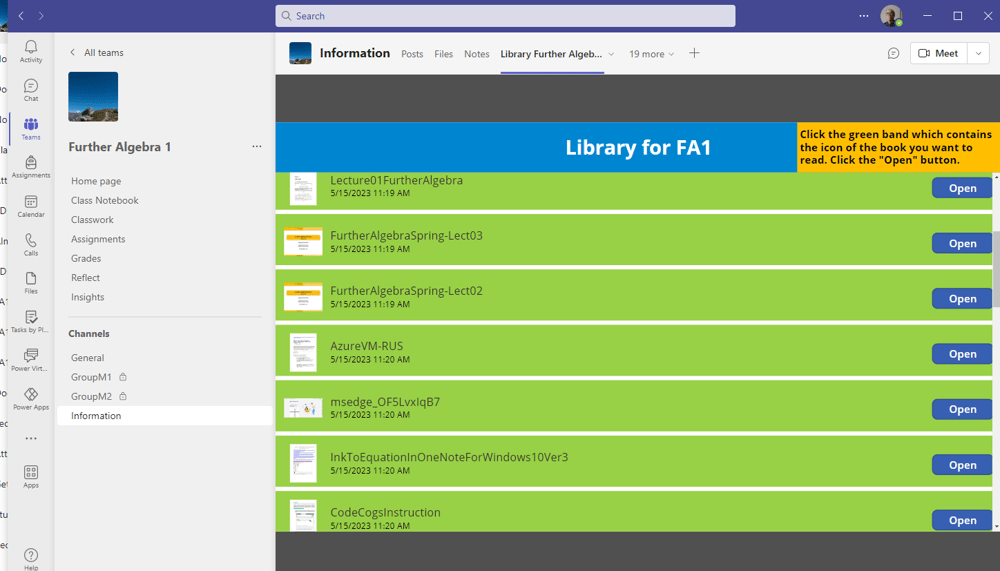
Pic. 1
Document Library
I create a document library in the SharePoint site of the team. This library is formatted by expanding the "All Documents" icon in the top Menu. You should use the "Format current view" option. It allows you to use interlaced colors for odd and even rows. It is important to ad the "Thumbnail" column pof the "Image" type. Then first page of each file will be shown in this very column.

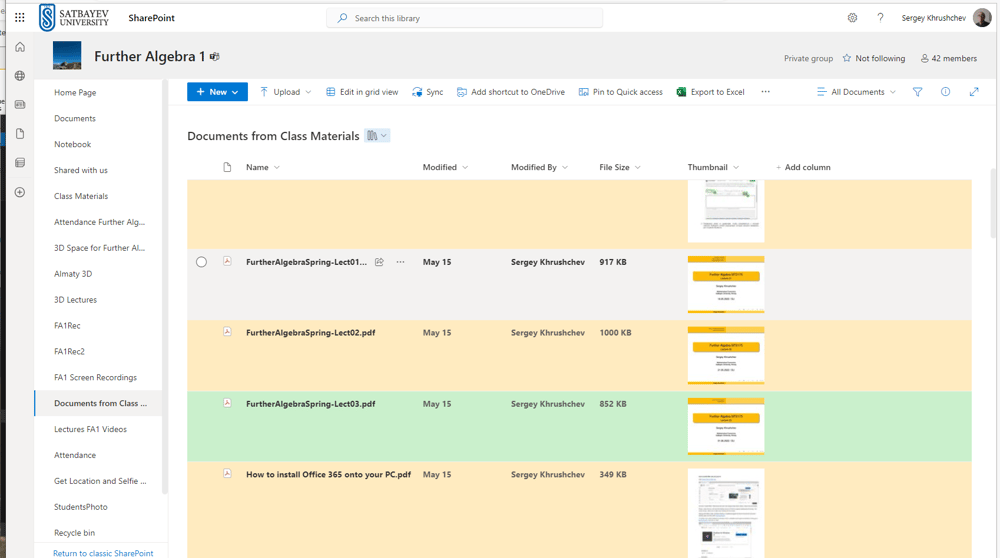
Pic. 2
The Power Apps application
It is created from scratch in the "Table" format in the "Power Apps Studio," see Picture 2. It is a one screen application, as shown in the "Tree view." It includes a vertical gallery linked to the document library displayed in Picture 1.

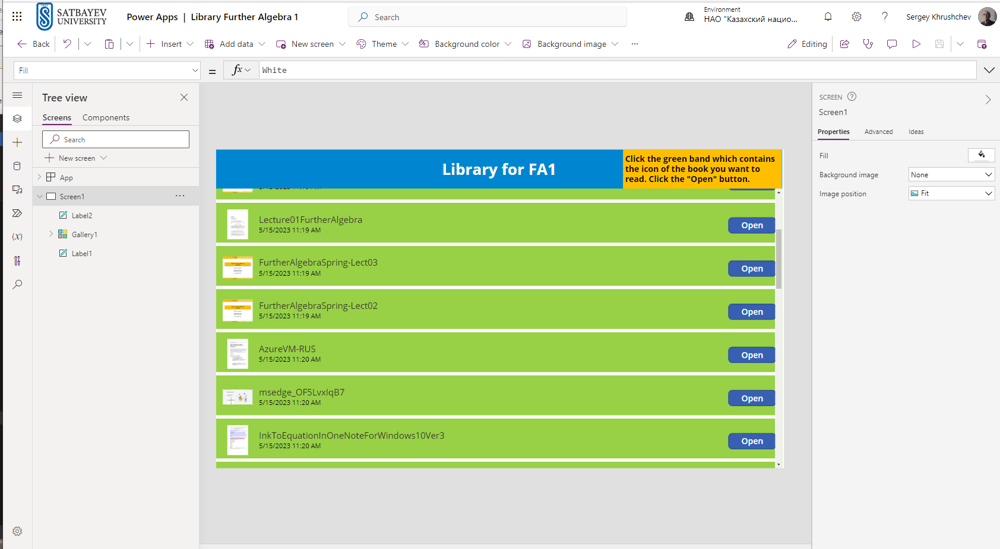
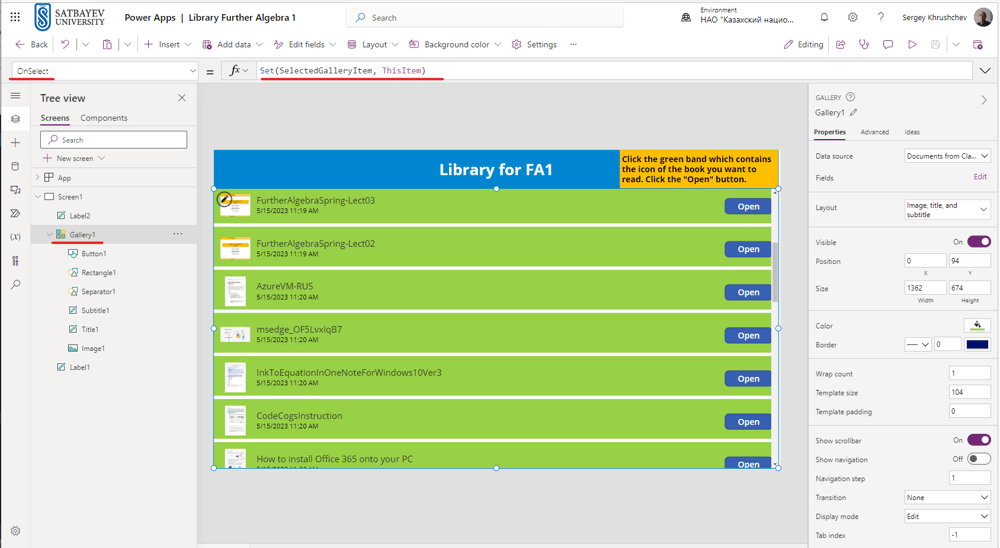
Pic. 3
Set a Global Variable : Set(SelectedGalleryItem, ThisItem)
To define this variable, I select Gallery1 in the "Tree view." Then select "OnSelect" in the left bar of the fx line. The formula is given in the title.

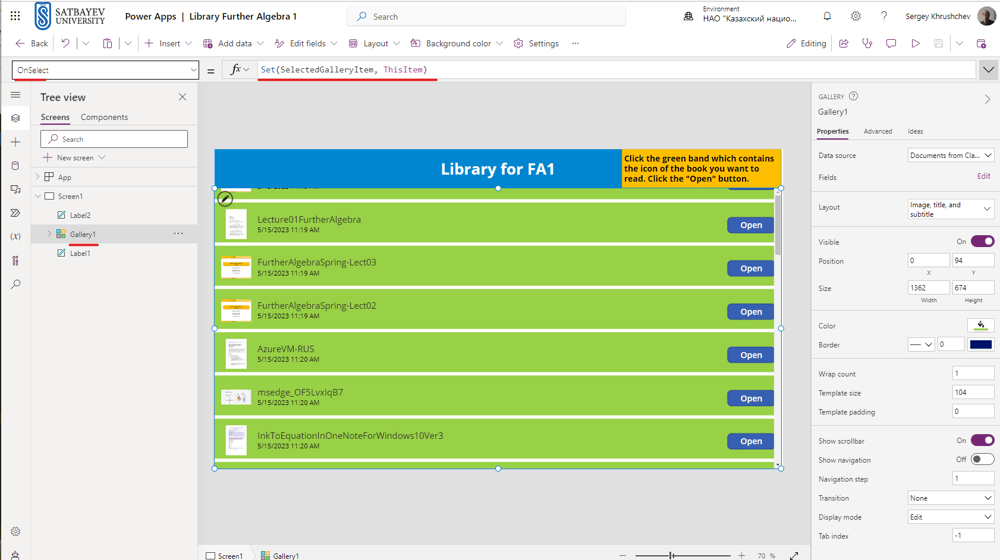
Pic. 4
ThisItem.'Thumbnail ({Thumbnail})'.Large
To activate pictures displaying in the "Thumbnail" column of the document library, I select the "Image" option in the left command line and the formula shown above in the right line. I insert the button when the first item in the gallery is selected. In this case every item gets its own button.

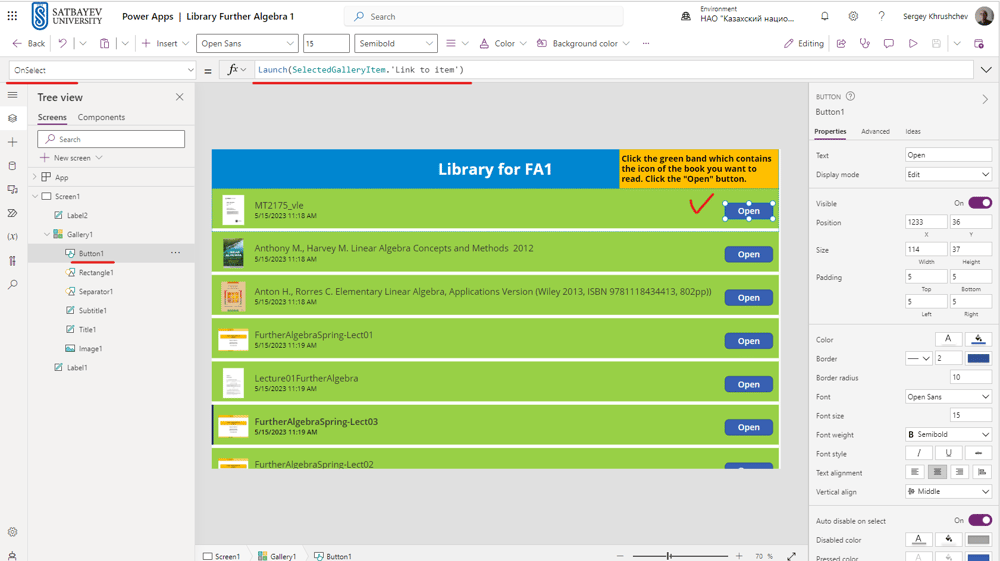
Pic. 5
Launch(SelectedGalleryItem.'Link to item')
This formula is assigned to the button. The arrows from the Gallery1 can be removed. The instruction how to use this application is presented at the top right corner. Coloring and other design tricks are explained on other pages of this site. This application allows students to open class materials fast. It can be inserted as a tab in any public channel of the team, as well as in a window of the SharePoinbt.